大家好,我是山海创业网的小编小海😎。今天给大家带来超有趣的 “个性签名图文赛道” 创业项目教程🎉,在这个追求个性的时代,艺术签名可是超受欢迎的哦,很多人都想拥有独特的签名,甚至不惜花钱请人设计。而我们今天就教大家如何利用 Coze 来打造个性签名图,开启属于自己的创意之旅🤩。教程主要分为个性签名工作流搭建和 Coze 应用界面搭建两部分,不管你是 Coze 小白还是有一定基础的小伙伴,都能从中收获满满哦,话不多说,Let’s go!
一:个性签名工作流搭建
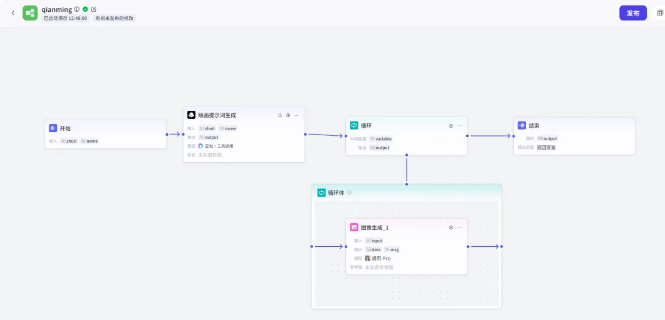
整个流程就像是一场奇妙的魔法之旅🧙♂️,依靠模型节点先变出绘画提示词,然后再用图像生成节点输出超酷的图片。这里还加了个超好玩的循环节点,就像是在抽卡一样🎁,同一个提示词能生成不同效果的图片哦。
首先,创建一个工作流,这就像是搭建一个创意工厂🏭,把基本信息填好。开始节点呢,就像是给这个工厂提供原材料,我们要设置两个超重要的变量入参,一个是图像主体(zhuti),想象它是画面的主角;另一个是签字体的内容(name),这可是灵魂所在哦。
接着是大模型节点 —— 生成绘画提示词。模型就用默认的就行啦,技能也不用特别设置。把开始节点的两个值都引用进来,系统和用户提示词在文章结尾有领取方法哦(先卖个小关子😜),输出就保持默认。
然后到循环节点啦,外部节点配置的时候,循环设置就像决定抽卡次数一样,我们选择指定循环次数为 “10” 次,中间变量引用前置模型节点的输出。这里要注意哦,刚搭建的时候输出可能不会显示,因为循环内容还空空如也,我给大家演示的可是已经搭建好的流程哦。循环节点内容部配置 —— 图像生成节点,模型选通用 pro,比例 1:1,生产质量嘛,把拖拉条拉到 20,参考图无,输入设置参数名为 “input” 并引用循环外部节点中的中间变量 “variable”,提示词就是 {{input}}。循环设置完成后,可别忘了把线连接起来哦,不然这创意的电流可就不通啦⚡。
最后是结束节点,选择循环的输出就大功告成啦。循环节点的次数你可以自由调整哦,循环 10 次大概需要 1 分钟,你可以根据自己的需求和耐心来定夺😏。这次就先不分享智能体的搭建啦,把这条工作流试运行和发布,添加到一款智能体上就可以开始使用咯。
二:Coze 应用界面搭建(官方模版拆解、融合、新建)
在开始这部分之前,最好先对 Coze AI 应用→用户界面有一定的了解哦。就像福建老师常说的:应用的搭建关键点在于耐心,没有美感咱可以借鉴,没有思路咱可以交流,没有耐心是做不好一款应用前端的。
先配置好 workflow(业务逻辑),这就像是给我们的应用打造一个聪明的大脑🧠。基于上部分已经搭建好的工作流,这里不需要重复搭建啦,点击 “+” 号 —— 引入资源库文件(这个资源库就是存放工作流的地方),然后引入搭建好的工作流。还需要新增一个大模型节点,它的作用就像是一个神奇的分离器,把循环的输出进行两组拆分(因为应用限制啦)。模型的配置如下:输入引用循环的输出,提示词和系统提示词按照要求设置,输出设置两个输出,变量类型都改为 Array。
同样,结束节点也需要稍微调整一下:设置两个输出(对应前置节点的两个输出)。
接下来设计 Ul Builder(用户界面),选择桌面网页。添加三个容器,这就像是给我们的界面搭积木一样。第一个容器,排列方向一定要选 {横向},然后设置填充;第二个容器是展示效果图的大容器,设置好大小和比例以及填充;第三个容器是放置按钮组件区域,按照要求设置好。
现在先对效果展示进行设置,这里我只演示一段哦,因为都是重复性的内容。在拖一个容器进来作为内容排序(必须选择横向),然后继续放置三个容器,这里只展示一个的配置,其余都是一样的。拖动图片到右边容器中,这可是个重复且繁琐的过程哦,就像在走迷宫一样,需要耐心慢慢走。注:因为本次不要完全对标模版,只是做一次练手,还有一些更为繁琐重复内容我就不在文章里介绍复刻了。上传一些图片后,对右边容器做内容搭建,设置两个容器,一个部分放置表单,一个部分放置按钮关键词,这里按钮就是一个重复性动作,一直拖拽即可,所有容器填充都为 “0”。插入一张背景图,我这里插入一张蓝色背景图,配置需要注意的都已经在图中标注出来了。
完成效果后,就是最繁琐的内容:绑定按钮。按照每个按钮的编号进行更改,有几个按钮需要设置几次,这真的需要很大的耐心哦,就像在给一群调皮的小精灵排队一样🧚♂️。生成按钮的设置需要有两个点击任务:1:调用图像流;2:跳转第二个页面。
到这一步呢,就完成了输入页面的配置。接下来处理输出页面。先看一下最终效果,文字、按钮、中间圆都是较为简单的制作,较为复杂的则是图片的输出,这里是两列的图片。还记得工作流的输出是几张吗?10 张对吧!因为应用的限制无法完全显现在同一列中,所以在工作流(workflow 制作时)稍微调整了一下,目前是两个变量的输出,每个为 5 个。这里对应上两列即可。新建一个页面,1. 放置一张背景图(配置和输入页面的配置一致,这里就不重复说明了。可以直接复制主页的图片图层进行粘贴);2. 添加一个返回输入页面的按钮,先选择固定定位,并拖拽到右上,后设置一下内容即可,点击事件,添加一个事件;3. 设置三个容器:容器 1 中包含容器 2 和容器 3,按照要求配置好;4. 选择列表组件,删除内容并添加图片组件在进行属性的调整,并绑定数据(每列都需要绑定),再点击图层 “List3” 绑定数据,这时候需要选择 [item](另一列也是如此)。完成配置后需要手动去首页,运行一下流程 (不是去预览中,直接去设计的主页面中点击运行),图片成功显示则为配置成功(时间会在 2 分钟左右不用,超过 2 分钟可以视作失败)。后续对界面进行最后的美化就可以发布到商店里进行分享使用啦。
怎么样,是不是超有趣又超有成就感呢?赶紧跟着教程行动起来吧💪!